App Ui Design Trends 2019
Whatever hot are the "good-or-bad" debates about Dribbble, it evolves in its own way and showcases tons of user interface designs daily. Some of them demonstrate the pieces of real-life projects, the others pop up as creative experiments that may seem too revolutionary or unreal but add their two cents into global design trends and experiments. Today we offer you to take a plunge into the UI design trends that got a bright presence in dribbblers' design portfolios for a recent year. Traditionally, with a huge pack of UI examples.
3D Graphics and Animation
The trend of 3D graphics integrated into mobile and web interfaces has demonstrated the dynamic growth this year. What's more, the graphics themselves also got more dynamic as lots of designers moved from static images to 3D animation to make their designs even more impressive. One of the key benefits of 3D images is the ability to push the limits of real-world and render whatever you want but in dimensions that look more sophisticated and eye-pleasing for a human eye than simplified flat graphics. That may be the reason why designers choose 3D graphics or animation as a part of wow-factor for their ideas.
![]() Example of a web page designed by Mike Creative Mints uses a 3D image to set the visual connection with what the website offers to its users – the courses of design in Cinema4D.
Example of a web page designed by Mike Creative Mints uses a 3D image to set the visual connection with what the website offers to its users – the courses of design in Cinema4D.
![]() Welcome screen for a restaurant app by Tubik integrates catchy 3D model to set the mood and inform about the nature of the services.
Welcome screen for a restaurant app by Tubik integrates catchy 3D model to set the mood and inform about the nature of the services.
Funny and engaging 3D animation by Green Chameleon used as a hero image with the festive mood.
Super cool web page design and its mobile adaptation by Nathan Riley catch attention from the first seconds due to uncommon and stunning 3D animations.
Typography Experiments
Typography has always been one of the integral parts of the visual style of a webpage or mobile screen: there are tons of jokes and legends about designers that collect hundreds of fonts and then spend hours choosing the best ones to feature in a particular user interface. These stories are not that far from reality. Well-done typography is a way to both clear presentation of text content and adding aesthetic appeal. Yet, this year dribbblers have also decided to make it an object of multiple experiments. One of the hot trends in web design is chaotic typography that mixes sizes, patterns, and typefaces. Also, designers try a variety of directions: now the text isn't limited to traditional horizontal lines – it may be set vertically, diagonally or even move around particular shapes. All that definitely adds originality to the layouts but has to be tested at the perspective of readability. Another popular trend with fonts is using a contrastive combination of filled and outline letters in one phrase or even word.
![]() The webpage designed by Giga Tamarashvili features the combination of filled and outlined letters that play well with a split screen separating visual content from copy content.
The webpage designed by Giga Tamarashvili features the combination of filled and outlined letters that play well with a split screen separating visual content from copy content.

The menu page by Sochnik features the options in regular and italic typeface creating the original and a bit chaotic visual performance.
Textures and Materials
Another eye-catching trend is applying backgrounds that reflect real life-textures like paper, fabric, wood and so on. It somehow allows designers to step away from traditional nice-and-clean, purely digital layouts and create a fast visual connection with some objects, associations, and feelings from the physical worlds.
The webpages for an ecommerce website by Zhenya Rynzhuk look like a crumpled paper poster and together with text content presented in alternative directions – a circle or vertical lines – create unusual style.
Another concept byZhenya Rynzhuk uses animation to imitate a piece of fabric waving in the breeze
Full-Screen Video and Images
Full-screen images as a background for webpages, especially in the case of photo content, have continued winning more and more positions in the list of popular design approaches. What's more, many designers started stepping even further and trying full-screen video backgrounds. Graphics or video content applied this way effectively set the needed theme and atmosphere from the first seconds of interactions. This technique is also helpful if a designer strives to create a poster-like webpage. On the other hand, full-screen background images and videos demand thorough considerations and testing so that navigation and copy content looked natural, scannable and legible enough.
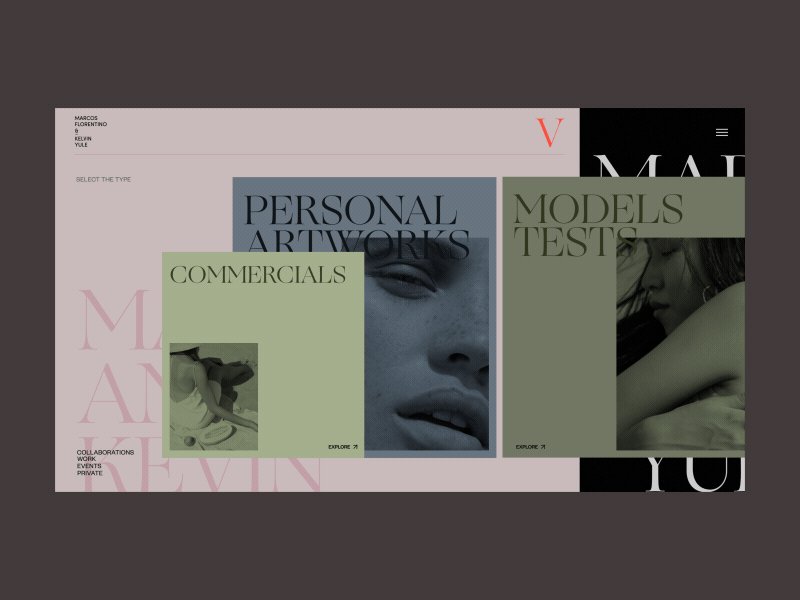
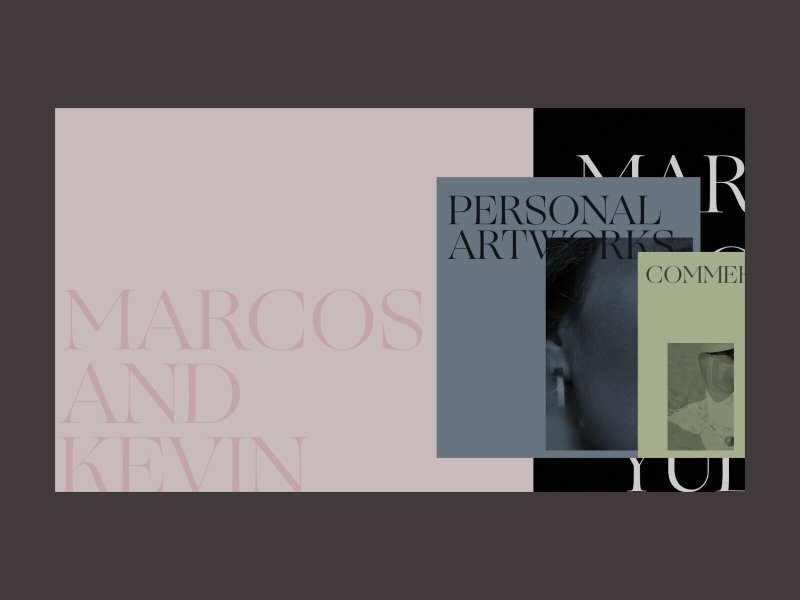
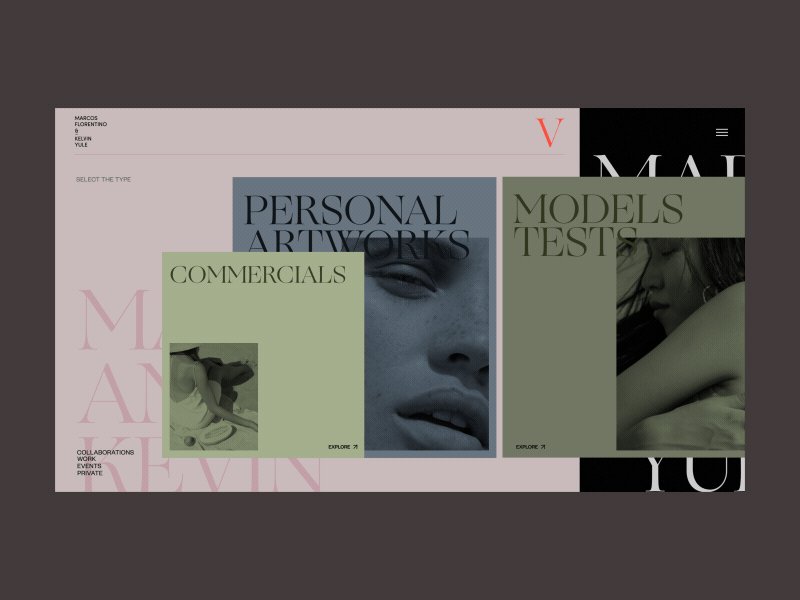
![]() Fashion portfolio website designed by Tubik presents the model page based on the full-screen photo background.
Fashion portfolio website designed by Tubik presents the model page based on the full-screen photo background.
![]() Web design concept by Nathan Riley captures attention with the deep and atmospheric full-screen photo.
Web design concept by Nathan Riley captures attention with the deep and atmospheric full-screen photo.
Experimental UI design by Cosmin Capitanu features interaction with a full-screen photo background.
The UI design concept for a city website by Dmitry Abramov uses a full-screen interactive 3D model.
Diversity of Hero Illustrations
Hero images – prominent visuals applied to the above-the-fold area of the webpage – don't present a brand new invention or trend: for recent years, they have been a popular way to attract users' attention, transfer the mood and message quickly, especially on the ecommerce platforms. However, the recent year on Dribbble established the rocketing diversity of custom digital illustrations used as hero images for websites and landing pages, instead of photos that were top type of visuals before. Original graphics allow for tuning style and emotional appeal, play with shapes, curves, activate color psychology and amplify aesthetics.
![]() Web page designed by Unfold features bright and stylish illustration reflecting the idea in the tagline.
Web page designed by Unfold features bright and stylish illustration reflecting the idea in the tagline.
![]() Home page by Tubik for a website aimed at connecting digital artists with their clients is built around catchy illustration setting the required mood and style and transferring the idea behind the resource.
Home page by Tubik for a website aimed at connecting digital artists with their clients is built around catchy illustration setting the required mood and style and transferring the idea behind the resource.
Illustrated webpage by Studio VOR keeps the consistency of scrolling transitions due to animated graphics.
Artist portfolio website by Mike Creative Mints uses abstract art as a hero illustration to set the aesthetics and style immediately.
Animated hero illustration applied to a clean and simple webpage concept by UI8 quickly sends the visual message about the product and makes the page attractive.
No-Image Webpages
This trend presents the total opposition to the previous one: more and more designers on Dribbble are turning to pages that do not contain any images at all. The webpages or screens of that kind are usually typography-based and use the characteristics of fonts – size, boldness, serifs vs san-serifs, etc, – as the main element of beauty and attraction. Sometimes, smooth and catchy animation helps to strengthen their expressiveness. Such an approach is one more way to stand out from the crowd of artistic pages composed around images.
![]()
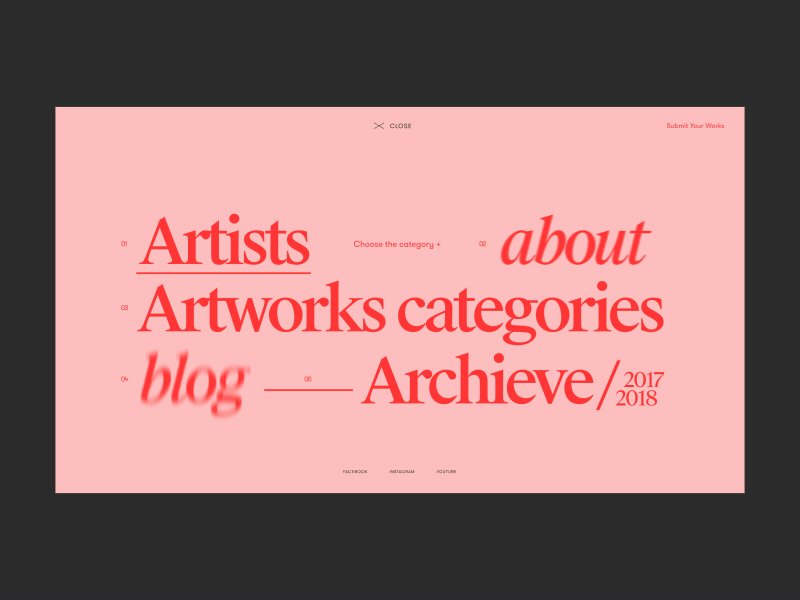
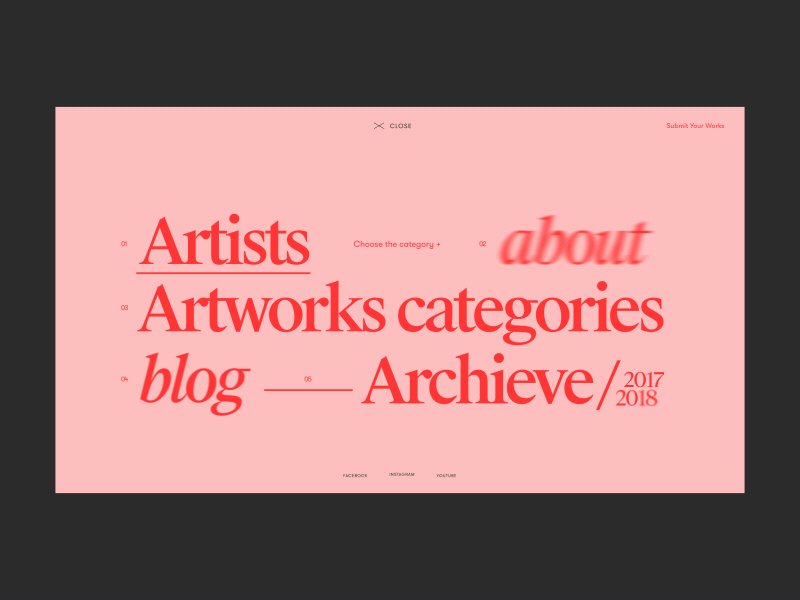
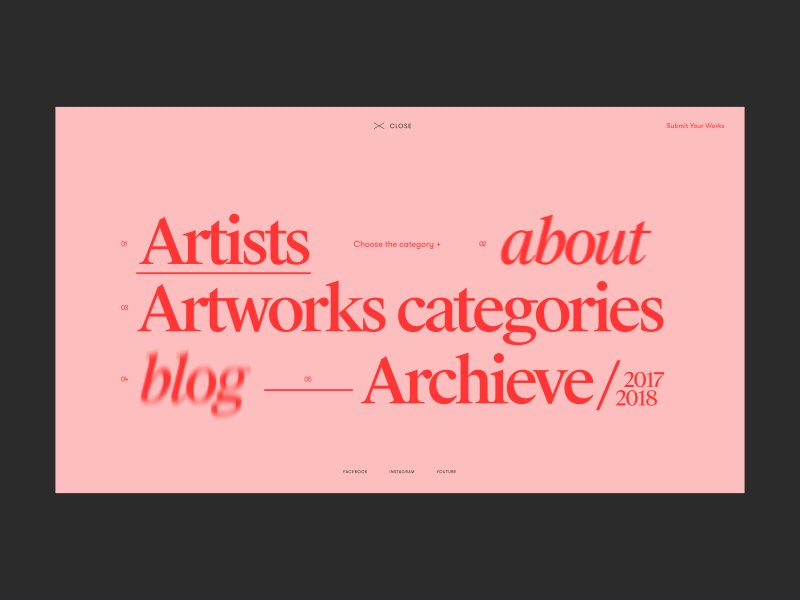
Typography-based poster-like web page designed by Giga Tamarashvili

Menu web page by Zhenya Rynzhuk based on bold interactive typography with no other visual distractors.
Web design by Zaino moves the use of visuals to a minimum and concentrates users' attention on dates and textual content.

Portfolio websites designed by Steven Hanley is typography-based and uses text as the core element of visual design.
UX Illustrations for Mobile
Another domain where digital illustrations were presented diversely and abundantly is a variety of mobile app screens. It is getting more and more common to support notifications, errors, tooltips and onboarding screens, as well as other moments of the app communication with the users, with graphics. Illustrations may add fun, beauty, maybe even absurdity, but never leave the screen bland and boring.
Without false modesty, our Ouch library of free vectors made a great contribution to this trend: since we've released the packs of illustrations in the different design styles created specifically for typical UX screens and interactions, more and more shots are featuring the graphics in mobile user interfaces design.
![]() Design exploration by Master Creationz for app pop-ups with bright illustrations from Taxi pack.
Design exploration by Master Creationz for app pop-ups with bright illustrations from Taxi pack.
![]() Welcome screen for a mobile app by Netguru is beautified with the illustration that sets the theme and atmosphere.
Welcome screen for a mobile app by Netguru is beautified with the illustration that sets the theme and atmosphere.
![]() Another app design by Netguru features the illustrated cards supporting text tips.
Another app design by Netguru features the illustrated cards supporting text tips.
Animated illustrations by UI8 for the empty state screens of a mobile application
Asymmetric and Irregular Grids
Basically, a grid is a network of lines that cross each other to form a series of squares or rectangles. In graphic and UI design, grid is a popular way of page or screen organization: such a frame made of a series of vertical and horizontal lines helps to effectively subdivide a page vertically and horizontally into margins, columns, inter-column spaces, lines of type as well as spaces between blocks of type and images. These subdivisions form the basis of a modular and systematic approach to the layout, particularly for multipage documents, making the design process quicker, and ensuring visual consistency between related pages. Although grids are a good way to polish and organize the interface layout, they may look a bit too formal and common, so designers never stop experimenting with them, especially on Dribbble that is well-known as a place for such experiments. So, this year we've seen the diversity of broken grids and asymmetric frames.
Web design by Fireart Studio uses bold interactive typography and broken grid to set the original layout.

Irregular grid and gradual elements animation add elegance and originality to the webpage design by Zhenya Rynzhuk.
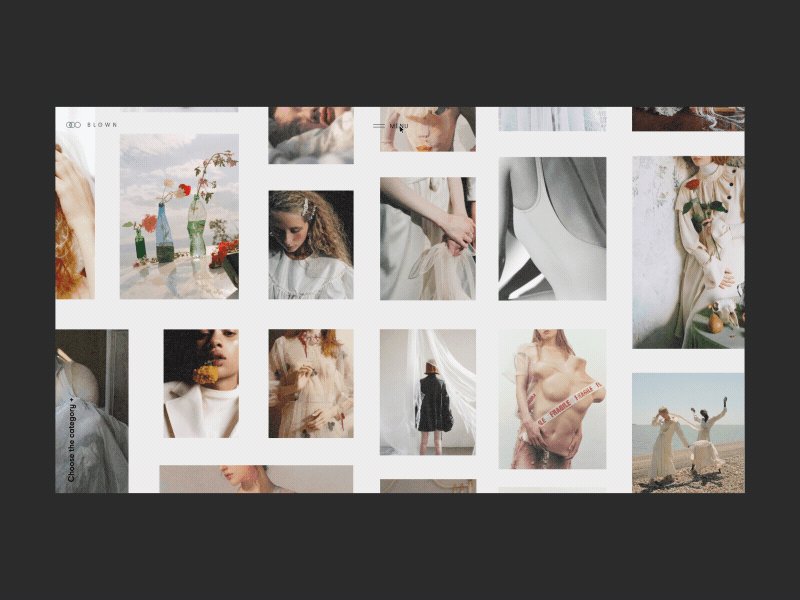
An interesting experiment on browsing experience for an ecommerce website by George Kvasnikov moves the line of models deep into perspective, so browsing looks like a double grid activating two different directions of movement.
Split Layouts
One more trend that has been widely presented in both mobile and web user interfaces are split layouts usually based on color contrast. There are some popular reasons to consider using a split screen or page, for example, they help to:
- present the duality of options
- separate different types of content
- separate various interactive zones
- make the content organization responsive-friendly
- make the layout attractive with elegant color contrast.
![]() Split page designed by Demir for an elegant and clear presentation of information about a particular car.
Split page designed by Demir for an elegant and clear presentation of information about a particular car.
![]() Mobile screens designed by Cuberto for a social app features a split screen based on classic black and white background combination.
Mobile screens designed by Cuberto for a social app features a split screen based on classic black and white background combination.
Graphics Animation
The creative experiments on the crossroads of illustration and animation get more and more daring and impressive. UI designers add sophisticated and sometimes even crazy motion to all types of visuals, from icons to logos and complex illustrations. Although the practicability of UI animation still provokes hot debates, users do expect motion integrated into interfaces, so Dribbble presents a kind of the demonstration trail constantly updated with new catchy motion designs.
Catchy quiz game UI design by Mike Creative Mints applies bright animated graphics to make the process of interaction fun and engaging
Hypnotic logo animation by Tubik helps to make branding UI friendly, for example, engage users while the welcome screen is loading.
Experimental transitions designed by Cuberto add brightness and interactivity to the mobile application.
The web design concept by Outcrowd for a charity helping children uses the animation of bright origami objects associated with a happy and healthy childhood.
Color Cards
For recent years, cards have been effectively used for clear content organization, especially in mobile interfaces. Lately, Dribbble has featured multiple examples of color cards integrated into light airy mobile screens.
![]() Mobile app concept by RaDesign features illustrated color cards for meals and custom illustrated avatars for visitors. Together with bright and funny illustration, it gives the screens a bright and positive mood.
Mobile app concept by RaDesign features illustrated color cards for meals and custom illustrated avatars for visitors. Together with bright and funny illustration, it gives the screens a bright and positive mood.
![]() Mobile UI by Eddie Lobanovskiy also uses color cards for navigation between different pieces of content.
Mobile UI by Eddie Lobanovskiy also uses color cards for navigation between different pieces of content.
UI concept for Disney characters by Vijay Verma is based on interactions with colored cards in a minimalist interface.
Visual Storytelling
Last but not least is the trend of telling stories through interactions. It is a well-checked way to set the emotional connection between the digital product and its user, so designers use photos, animations, illustrations, characters, videos, texts and whatever else may help them to transform boring transitions and steps into a kind of exciting and engaging visual story.
Amazing and cute mascots by Tony Babel tell a story and help users never get bored in the process of getting surveyed.
![]() Mobile app for watering by Outcrowd uses illustrations to support the storytelling and feature characters and situations of the app usage
Mobile app for watering by Outcrowd uses illustrations to support the storytelling and feature characters and situations of the app usage
No doubt, being trendy on Dribbble does not mean getting broadly used in real website and applications. Yet, I never stop believing that all creative experiments have a crucial value: they push the limits and engage designers to try and discuss new tricks, approaches, tools, and techniques. To grow, we have to take challenges, dare, probe and analyze. Who knows which of the UI design trends will bring the best looks for the favorite products of the future.
About the author: Marina Yalanska, tech/design writer and researcher
Title illustration by Svitlana Dudarenko
Review the 2019 trends in illustration, check the tips on creating effective title images and learn how big design companies market themselves.
App Ui Design Trends 2019
Source: https://blog.icons8.com/articles/ui-design-trends-dribbble/
Posted by: mahaffeymersed.blogspot.com

0 Response to "App Ui Design Trends 2019"
Post a Comment